それを簡単に解決する方法があります。
Bloggerで新着記事を表示する方法
とりあえず
5+ Recent Posts Widget for Blogger: Latest and Stylish Widgets
にアクセスしてください。
アクセスすると 画像付で以下のパターンが紹介されています。
1. Sliding Recent Posts Widget :アイキャッチ画像でガンガン来る系
2. Recent Post Widget with Thumbnail:小さいアイキャッチ画像が左でタイトルと本文が少し表示される いわゆる普通な感じ
3. Gallery Style Widget:控えめなアイキャッチ画像だけ表示
4. Multi Colored Widget:丸く切り取られた小さいアイキャッチ画像がお洒落
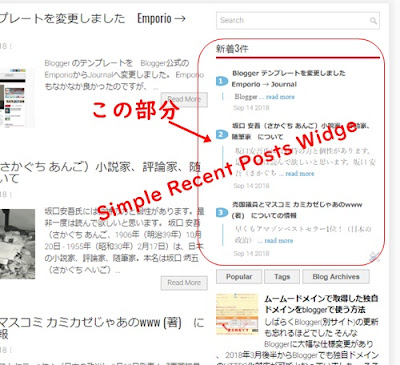
5. Simple Recent Posts Widget:文字だけのシンプルなタイプ
のサンプルがありますので
お気に入りのサンプル画像の下にある code をまるまるコピペすればOKです!
どこに コピペ?
- Blogger管理画面「レイアウト」→(お好きなサイドバーの領域で)「ガジェットの追加」をクリック
- 「HTML/JavaScript」を選択
- タイトルを入力して、コードを貼り付ける(例:新着記事 〇〇件)
(必要に応じて code内の 表示する記事数・URLを変更する) - 「保存」をクリック
当blogはjurnalを使用中で Journalは標準で人気の記事をキャッチ画像表示しつつ紹介するので、新着はあえて文字のみにしたいと考えて
Simple Recent Posts Widget を選択。
Simple Recent Posts Widgetはそのままでは使いにくいので、
表示件数を3件
表示件数を3件
文字サイズを10px と12pxに変更しました